<미션 질문> 디자인 툴,뭐가좋을까?
현재 uxui 디자이너들이 실무에서 압도적으로 많이 이용하는 툴이 피그마라고 한다. 그만큼 uiux 디자이너가 관계자들과 작업하기에 최적의 환경을 제공하는 것이 아닐까 한다. 피드백과 소통이 중요하기에, 웹에서 실시간으로 개발자도 함께 볼 수 있다는 점에서 굉장한 메리트가 있는 툴이다.
나는 부트캠프에 입과하기 전 Adobe XD를 먼저 접했다. Figma도 독학을 잠깐 해놓은 상태긴 했는데, 처음 접해서 그런지 Ps, Ai를 다루던 단축키가 손에 익어 그런지, Adobe XD가 아직은 더 직관적으로 느껴진다. 두 툴 모두 사용법은 크게 다르지 않아 회사에서 사용하는 툴이 가장 우선이라 생각하고, 그런 점에서 요즘 가장 사용을 많이 하는 추세인 Figma의 사용에 더욱 능수능란해지고 싶다.
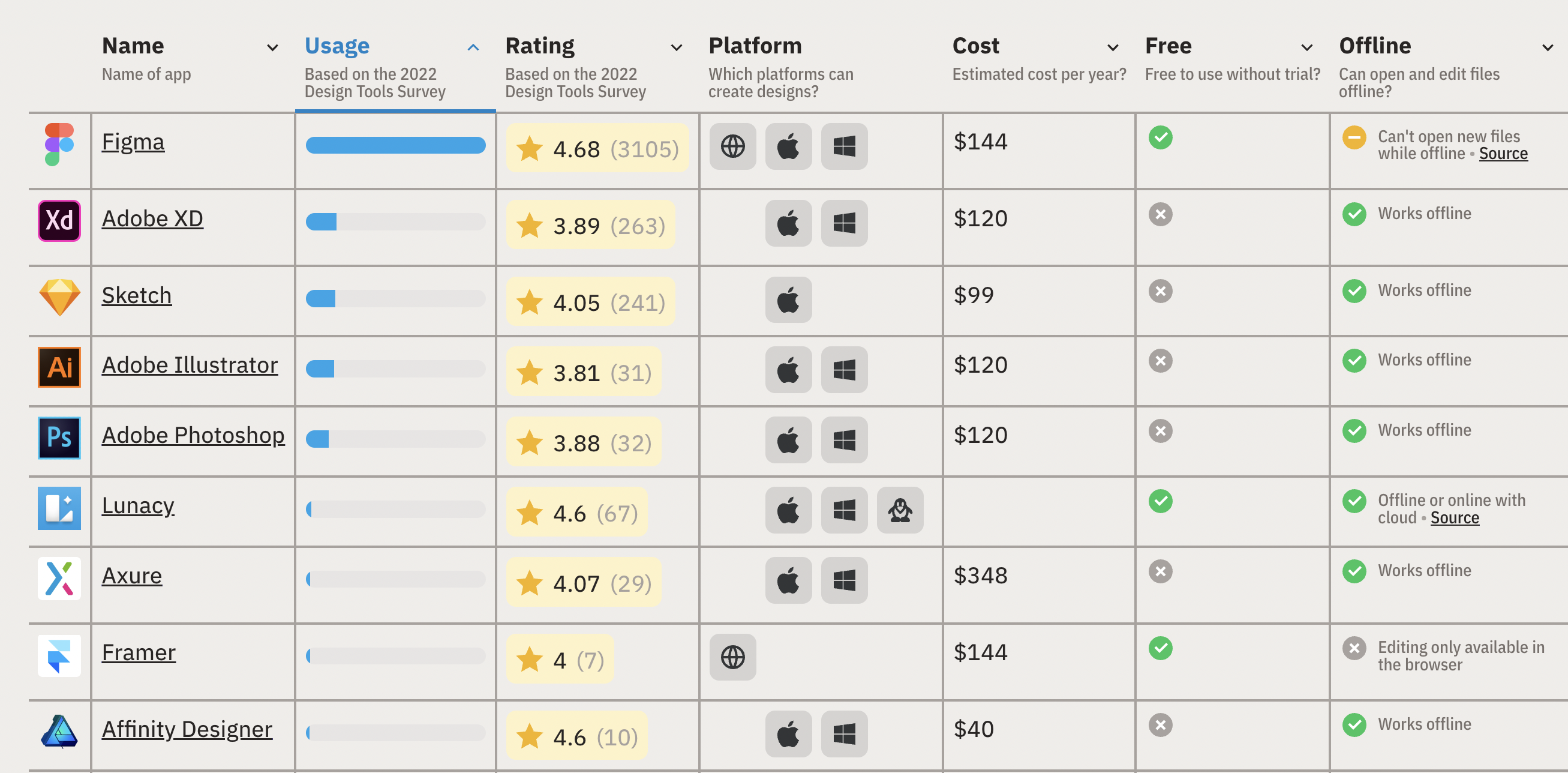
내 생각에 좋은 디자인 툴은 사용하는 시점 실무에서 가장 많은 사람들이 사용하고 있는 툴인 것 같다. 특히 uiux 디자이너는 협업이 중요한 직업이기 때문이다. 그러므로 어떤 툴이 요즘 사용률이 늘어나는지 관계자라면 놓치지 않아야 할 것이다 !
https://uxtools.co/tools/design 이 사이트에서 가장 많이 사용되고 있는 툴을 아래와 같이 확인 할 수 있다.


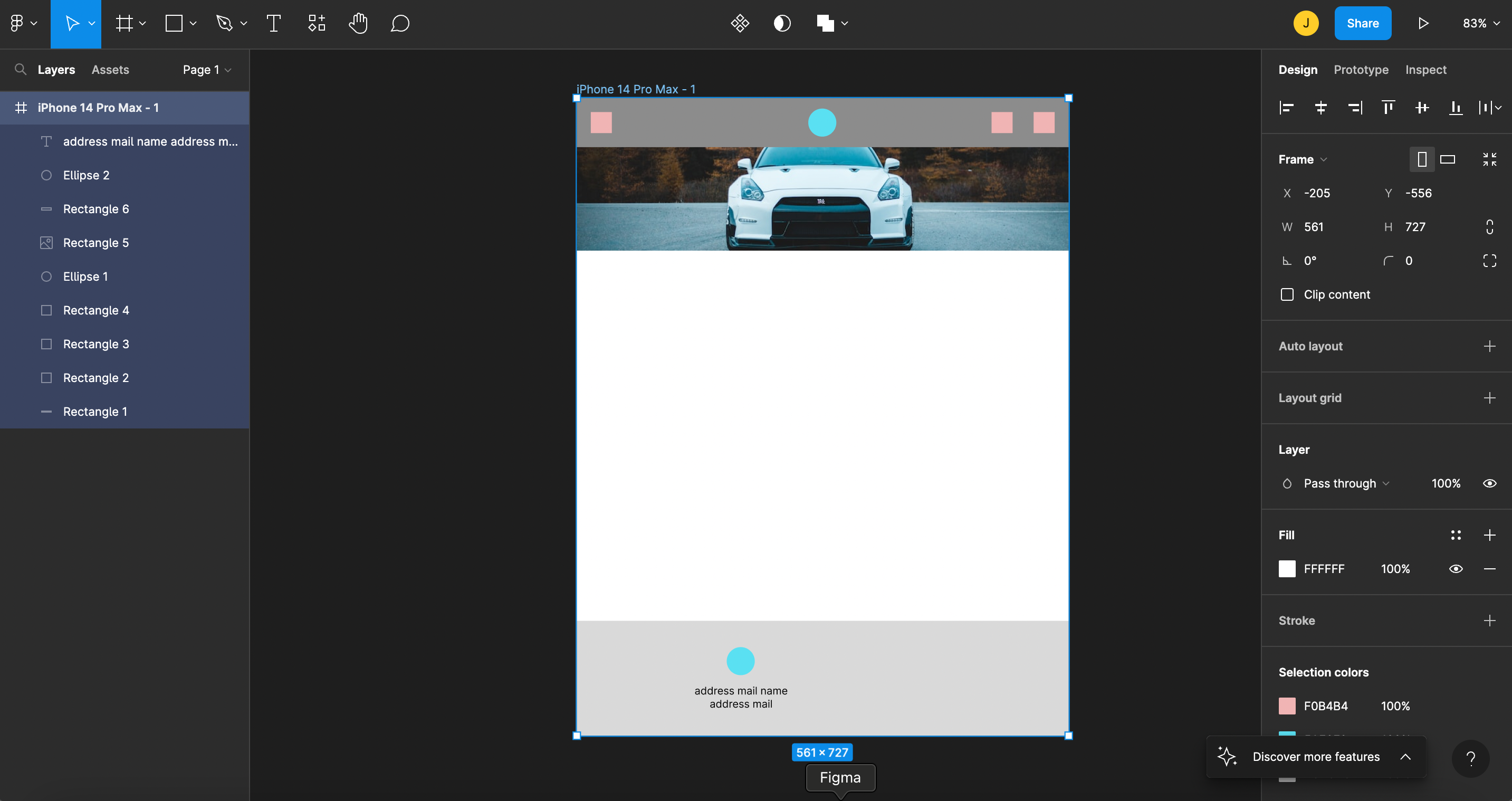
서론에서 쓴 바와 같이, 오늘은 Figma 강의를 공부했다. 추천 커리큘럼 상 초반 스케줄에 배치되어있는 강의인데, 초반에 xd를 듣다 지금 Figma를 수강 중이다. 배울수록 정말 편리한 툴이라고 느껴진다.

특히 Auto Layout 기능이 정말 맘에 든다. 단축키는 Shift+A /해제 시 Shift+Alt+A이다.

강의 듣다 찍어 본 강사님의 예제 문구

모바일 화면에서는 4개의 Columns, Margin의 값은 16을 사용
▪︎ Gutter는 원하는 대로 지정 가능 ex. 16-20,
width 360에서 margin(16+16)을 빼주고, 남은 값 328에서 column과 column 사이의 값인 gutter x3 (16x3)을 빼고
column 개수(4)로 나눔 -> column의 값은 70.

데스크탑 화면과 같이 넓은 화면에서는 양 옆의 margin을 여유롭게 두어야 한다.

Layer Grid로 그리드 생성하기
Grid 계산에 참고 가능한 사이트
Grid Calculator by Nicolaj Kirkgaard Nielsen
gridcalculator.dk
구조적, 시각적으로 문제없이 인식되는 황금비율을 눈으로 한번에 캐치하는 감각을 계속해서 길러야겠다.
'UI UX Design 학습 일지' 카테고리의 다른 글
| UI UX 디자인 학습 일지 / Week 4 - 17 : 과제 기록 (0) | 2023.01.25 |
|---|---|
| UI UX 디자인 학습 일지 / Week 4 - 16 : Figma 컴포넌트 & 베리언트 (0) | 2023.01.24 |
| UI UX 디자인 학습 일지 / Week 3 - 14 : Icon, Interaction (0) | 2023.01.20 |
| UI UX 디자인 학습 일지 / Week 3 - 13 : Interface Design (0) | 2023.01.19 |
| UI UX 디자인 학습 일지 / Week 3 - 12 : Image, Color, Typography (0) | 2023.01.18 |